Demystifying Common Next.js Errors and Their Solutions

Next.js, a popular React framework for building web applications, has gained significant traction in recent years due to its efficiency in server-side rendering, routing, and overall developer experience. However, like any technology, it’s not immune to errors. In this article, we’ll explore some common Next.js errors that developers might encounter and provide solutions to overcome them.
- Error: “Module not found: Can’t resolve ‘xyz’ in ‘path/to/component’”
Solution: This error typically occurs when Next.js can’t find a module you’re trying to import. Double-check the import statement and the path to the module. Make sure the module exists and the path is correct. If the module is installed via npm or yarn, verify that it’s listed in your package.json file.
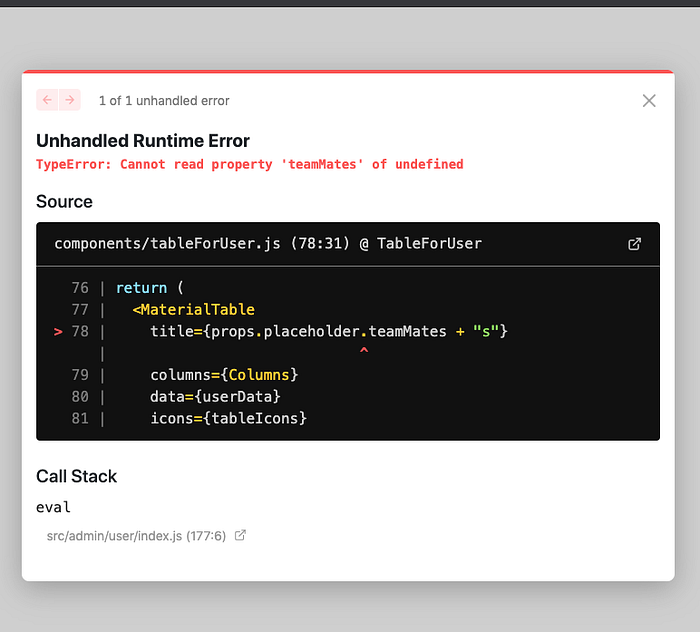
2. Error: “TypeError: Cannot read property ‘propName’ of undefined”
Solution: This error arises when you’re trying to access a property of an object that is currently undefined. To prevent this, use optional chaining (?.) or conditionally check if the object exists before accessing its properties. This is especially common when working with data fetched asynchronously.
3. Error: “window is not defined”
Solution: The window object is only available in the browser environment, but sometimes developers inadvertently use it on the server side, which can lead to this error. To fix this, you can wrap your code that uses window in a conditional block that checks if you're in a browser environment using typeof window !== 'undefined'.
4. Error: “A cross-origin error occurred”
Solution: Cross-origin errors often stem from attempting to make API requests to a different domain from the one that served your application. To resolve this, either enable CORS (Cross-Origin Resource Sharing) on the server you’re requesting data from, or consider using server-side routing in Next.js to proxy the request through your own server, which will have the same origin as your app.
5. Error: “Invariant Violation: useRouter may be used only in the context of a <Router> component”
Solution: This error occurs when you’re trying to use the useRouter hook from Next.js outside of a component that's part of the routing system. Make sure you're using the useRouter hook within a component that's rendered within a <Link> or <Route> component.
6. Error: “Failed to load module script: The server responded with a non-JavaScript MIME type”
Solution: This error usually appears when you’re trying to import a module that isn’t served with the correct MIME type. Double-check the path to the module and ensure that the server is configured to serve it with the appropriate MIME type, which for JavaScript files is text/javascript.
